「なにごとも経験」では WordPress が持っているコメント機能を無効にしています。Twitter や Facebook 経由のやり取りで十分と感じているからです。
ただ、そうすると、せっかくほかの方にも参考になりそうなやり取りがあっても、各記事からは辿れないのも確かです。
そこで Facebook によるコメント欄(Comments)を各記事に追加してみることにしました。

検索すると、当然、先駆者がいて、以下の記事を参考にさせていただきました。
- WordPressにFacebookのコメント欄を実装する方法(プラグイン未使用) | アイデアハッカー
- WordPressのコメント欄をデフォルトからFacebookに変更してみた【STINGER3】
この 2つを読めば十分だと思います。
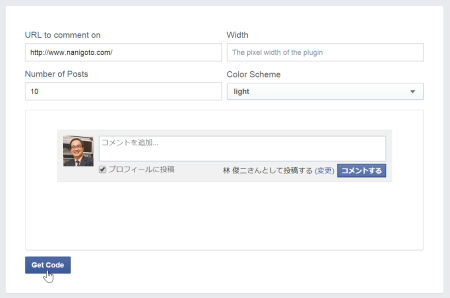
まずは Facebook にログインした状態で、Facebook Developer サイトから「Comments」のコードを取得する設定をします。

- 「URL to comment on」は、あとで各ページの URL を自動で入力するコードを使うので何でも構いません。
- 「Width」はブログに合わせて自動調整してくれるので空白でも構いません。
- 「Number of Posts」はコメントが表示される個数の上限を入れておきます。5でも10でもいいでしょう。
- 「Code Scheme」でデザインを選べます。こだわりがないので「light」のままです。
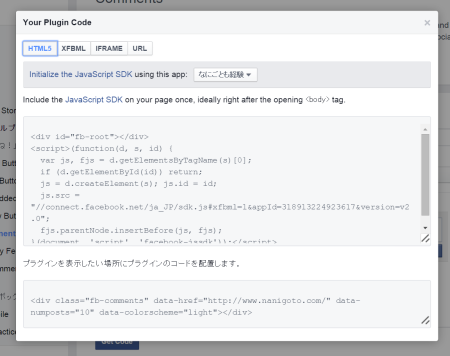
そして「Get Code」ボタンを押せばコードが表示されます。
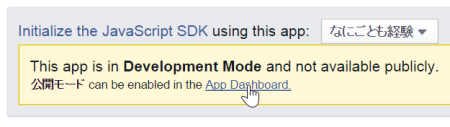
ただし、このとき開発モード(Development Mode)だと、コードを貼り付けても一般には公開されないようです。

この場合、「App Dashboard」のリンクをクリックして、開いた画面で「公開モード」に切り替えるボタンを「Yes」としておかないといけないようです。

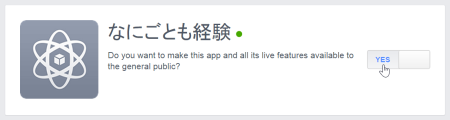
私の場合、「Setting」で「Contact Email」にメールアドレスを入力していなかったため「Yes」にできなかったので、入力してクリアしました。
そして公開モードにしたあとの状態が以下の表示です。

ここで生成された 上下 2つのコードを WordPress のテンプレートに埋め込むわけです。
ちなみに「なにごとも経験」では「BlogPress」という有償テーマを採用しています。
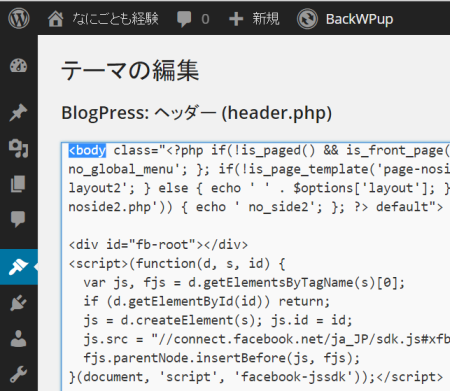
まずは管理画面の「テーマ編集」で「ヘッダー(header.php)」を開き、上のコードを <body> タグの直後に張り付けます。

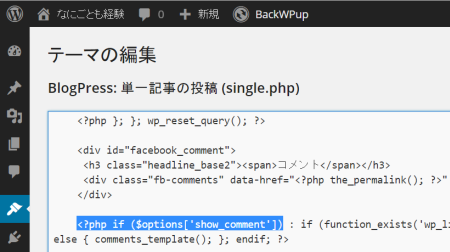
次に「テーマ編集」で「単一記事の投稿 (single.php)」を開き、下のコードの「data-href」の値(URL)を <?php the_permalink(); ?> に変更して、もともとのコメントが表示される部分 <?php if ($options[‘show_comment’]) … の上に張り付けてみました。

元々のコメント欄のコードはそのまま残して「無効」にしておくほうが、将来的に、やはり WordPress のコメントを使いたい、となる可能性もあるのでいいと思ったわけです。
挿入したコードは「コメント」という表題を付けて、他のタイトルと同様の表示となるように CSS で調整してできあがりです。

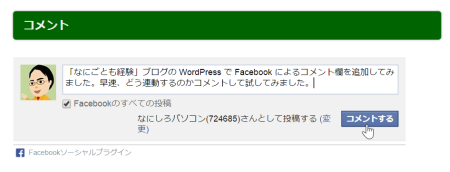
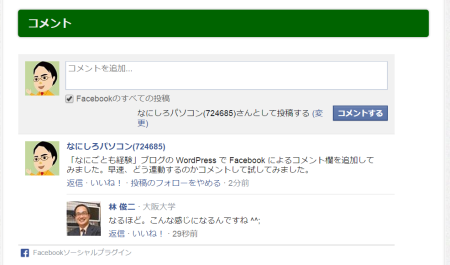
たとえばコメントしてみると

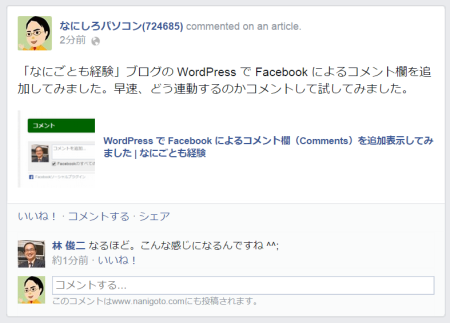
Facebook にも連動して表示されます。

そこで Facebook でコメントを返すと

ブログにも表示されます。

とても面白いですが、しばらく試行錯誤が必要かもしれません。