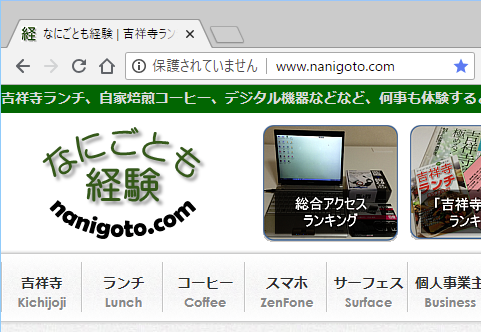
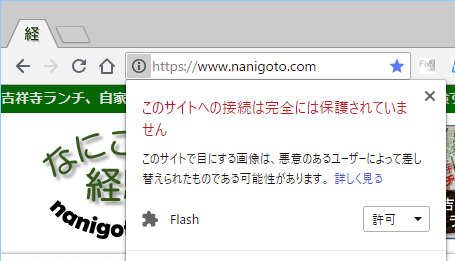
先日、ブラウザー Google Chrome を更新したら「なにごとも経験」のアドレスの頭に「保護されていません」と表示されるようになりました。
まあ、読者から個人情報を集めたりしないブログなので、このままでもいいのですが、やはりなんだか気持は良くありません。
「724685.com」の HTTPS 対応の予行練習として
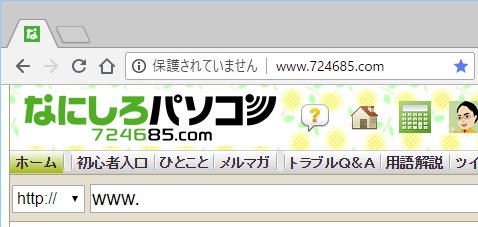
それに私の運営する「724685.com」も同じく「保護されていません」と表示され、さすがにこちらは対応しないといけないというわけです。
でも、このサイトは 2000年から運営しているため、約8千ページもあり、古い情報やリンクも山ほどあるので一筋縄ではいきません。
そこで、まだ開設して 4年で 1,500ページ足らずの「なにごとも経験」から対応することにしました。
http://www.nanigoto.com → https://www.nanigoto.com
WordPress なので、細かい修正もそれほど難しくはないだろうという判断です。
レンタルサーバー「XSERVER」の「無料独自SSL」
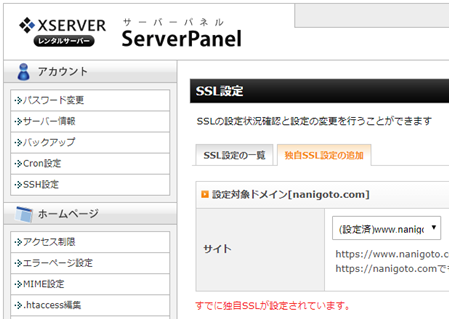
とりあえず「なにごとも経験」を運営しているレンタルサーバー「XSERVER」は「無料独自SSL」が利用できるので、それを使います。
設定は簡単で、サーバーパネルで「SSL設定」の「独自SSL設定の追加」から「www.nanigoto.com」を追加するだけです。

1時間ほどかかるとなっていましたが、他の作業をしている数十分のうちに使えるようになります。
HTTPS に対応しただけでは警告は消えない
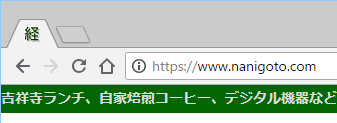
「独自SSL設定の追加」して数十分すればアドレスの頭を「https」にしてもページは開いて「保護されていません」の表示はなくなります。
ところがアドレスの先頭には依然として「i」のアイコンが付いてガッカリします。
「i」をクリックすると「このサイトへの接続は完全には保護されていません」となってしまいます。
これを完全にするのが面倒なわけです。
Google Chrome の「検証」で告の原因が分かる
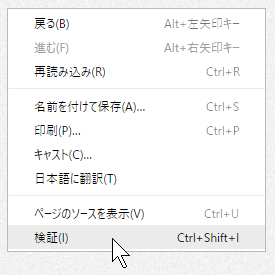
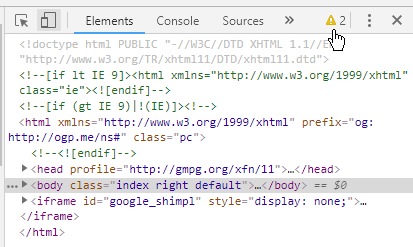
何が警告の原因になっているのかは、Google Chrome の画面を右クリックして「検証」を選択します。

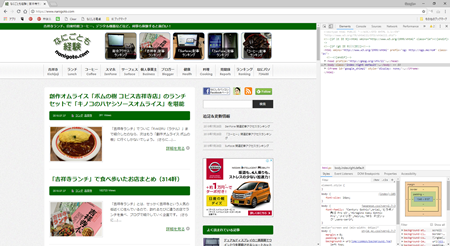
これで画面の右に解析情報が表示されます。

その右上に黄色い三角で警告の数が表示されます。

この三角の警告をクリックすると下に詳しい説明が表示されます。
画面上の HTTP 画像が警告となる場合がほとんど
たとえば警告の内容はこんな感じ。要するに画面上に貼り付けた画像が https に対応していませんよ、ということです。
「724685.com」で使っていた画像を、私の所有物なので、そのままのアドレスで転用したことによるものです。
なので「724685.com」の画像を「HTTPS」に対応させて貼り付けるアドレスを修正してみました。
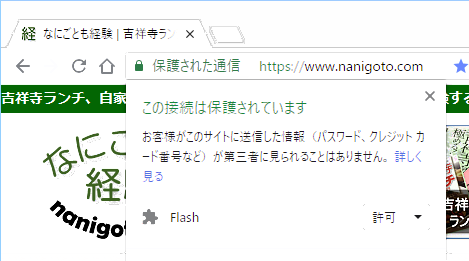
結果として警告はなくなり「保護された通信」と表示されました。
実際は、もっと細かく数多くの警告があり、それをひとつひとつ修正していったわけです。
あとは「.htaccess」で転送を設定するだけ
修正が終われば、http 経由でアクセスしてきても自動的に https に切り替わるように「.htaccess」に設定を加えるだけです。
これで別サイトの古いリンクからアクセスしても https アドレスで開くわけです。
http://www.nanigoto.com/
うん。ちゃんと切り替わるようです。
いくつかのページでまだ「警告」が出るようですが、気づいたら修正を加えていきます。
ほとんどが画面上の HTTP 画像が原因なので、根気強く置き換えていくだけです。
となると「724685.com」はページ数が「nanigoto.com」の 5倍以上あるので相当な覚悟が必要です。
とにかく今週末は疲れたので、来週末にでも取り組む予定です。
こちらの記事もいかがですか?