ブログの各記事に目次を自動表示できる WordPress のプラグイン「Table of Contents Plus」を導入することにしました。
追加した情報をうまく伝えたい
過去の記事に情報を追加しても末尾だと追加されたのも分からないし、下までスクロールする必要があるので、うまく「伝える工夫」が必要です。
記事の先頭にブックマークリンクを作ってもよかったのですが、今後、追加するたびに手動で作るのは面倒です。
そこで他のブログでも見かける「目次」を表示させようと考えたわけです。きっと「WordPress のプラグインにあるはず」ということで調べてみました。
Table of Contents Plus とは
「WordPress 目次」で検索するとプラグインの情報を紹介するページがたくさん見つかりました。
どうやら「Table of Contents Plus」というプラグインのようです。
素直に一番上の記事を参考にしました。
このプラグインが優れている点
- 記事の目次を自動生成できる(H1からH6までの見出しのHTMLタグを基に自動生成)
- 投稿や固定ページに対応している
- 目次の表示位置を細かく設定できる
- Wikipedia風の目次デザインになっている
- サイトマップを自動生成する機能もある
機能は十分なので「Table of Contents Plus」を試すことに決めました。
Table of Contents Plus の導入
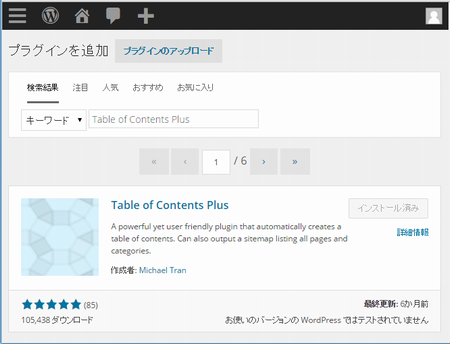
いつものように「プラグイン」「新規追加」のページを開いて…

「Table of Contents Plus」で検索すると、すぐに見つかりました。

「お使いのバージョンの WordPress ではテストされていません」というのが多少、気になりますが、シンプルな機能なので問題ないでしょう。
それに評価も高く星5つだったので、すぐにインストールしました。
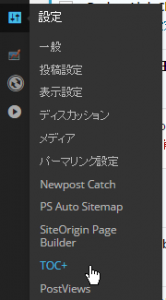
Table of Contents Plus の設定
設定も特に難しくありません。「TOC+」が「Table of Contents Plus」の略語だと分かれば、あとは簡単です。

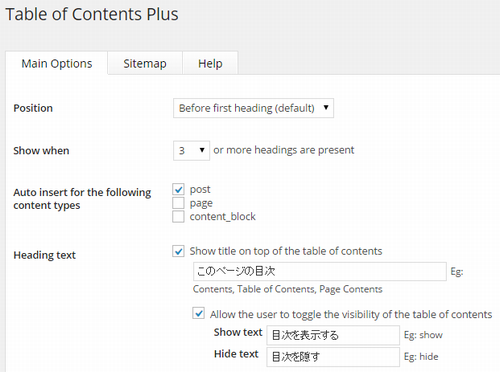
とりあえず、設定はこんな感じにしておきました。

各項目を少し説明すると
- Position
目次を表示させる場所の設定ですが、普通は初期設定の「最初の見出しの直前(Before first heading)」でいいでしょう。 - Show when
見出しが少ないときは目次は表示しない設定で、私は「3」にしました。 - Auto Insert for the following content types
目次を表示させるページの種類の設定なので「post(投稿)」にチェックを入れました。 - Heading text
「Contents」を「目次」や「このページの目次」などに変更できます。
といったところです。
「目次」の効果
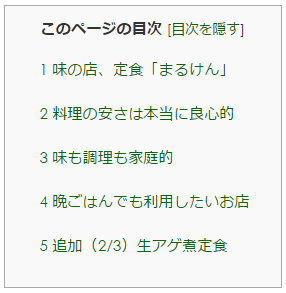
早速、情報を追加した記事の「目次」をチェックしてみました。
これなら「生アゲ煮定食」の情報が追加されていることも分かるし、追加部分に一気にジャンプすることもできます。
他のページもチェックしながら、しばらくこれで試してみます。
こちらの記事もいかがですか?