すでに私のブログはサムネイル(コンテンツを紹介する縮小画像)だらけです。
- 「最近の投稿」にサムネイル画像を表示させるWordPressプラグイン「Newpost Catch」で「過去の投稿一覧」作成
- 「人気ページランキング」にもサムネイル画像を自動表示させてサムネイルだらけ
- 画像付きRSSブログパーツ「忍者レコメンド」をヘッダーに使ってみました
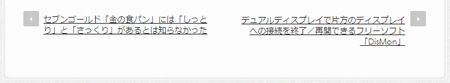
にもかかわらず、各記事の末尾にある「前後の記事へのリンク」にサムネイル画像がないのが寂しく感じていました。

そこで、いつものように検索して探してみたところ、さすが WordPress、いっぱい記事がありました。
今回は、その中から、こちらを参考にしてみました。
私が使っている WordPress テーマは有料の「BlogPress」です。
そこで「テーマの編集」で以下のテンプレートに手を加えました。
BlogPress: 単一記事の投稿 (single.php)
この中で「前後の記事へのリンク」はシンプルなコードで
となっていました。
これを
としてみました。
そして適当に CSS を調整した結果がこんな感じです。

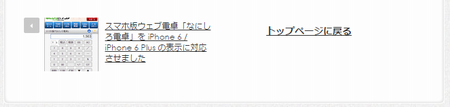
ついでに以下のページで「前後に記事がない場合」の対応もしておきました。
以下の「if文」を加えました。
とりあえず「トップページに戻る」へのリンクにしておきました。

まあ、一貫性のあるブログっぽくなってきたのではないでしょうか。