サイトやブログのデザインを修正するとき、iPhone や Android端末ではどう表示されるか確認できる Google Chrome の「Emulation」機能を紹介しました。
そんな Chrome の「Emulation」機能が大幅アップしましたが、当然、iPhone 6 / 6 Plus もデバイスのリストに追加されていました。
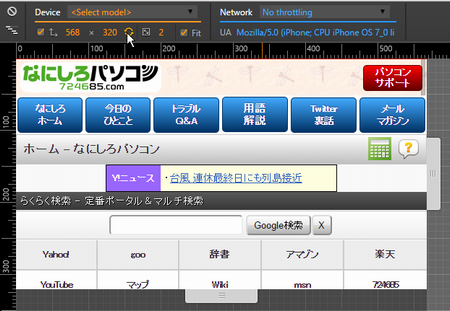
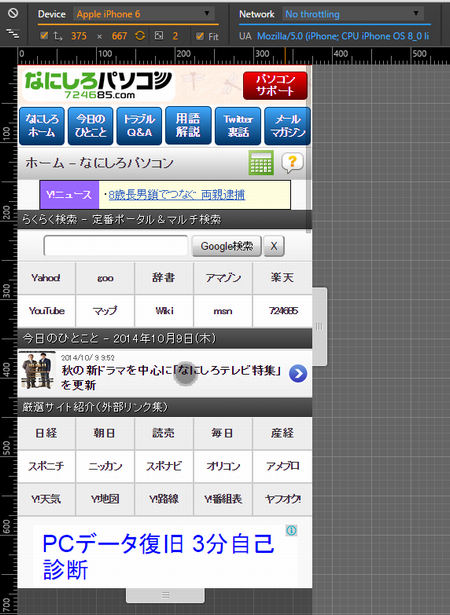
そこで早速、iPhone 6 で「なにしろパソコン.com」を表示させてみると、こんな感じになります。
パッと見ただけでも、以下の改良に気が付きます。
- 「Emulation」画面の上部に「Device」「Network」が表示されで設定の切り替えや現在の状態確認が便利に
- 表示画面の右と下にサイズを変更するハンドルがあり、いろんな表示サイズで連続的に変更、確認できる
- 背景がマス目表示となり、微妙なサイズの調整や確認が簡単に
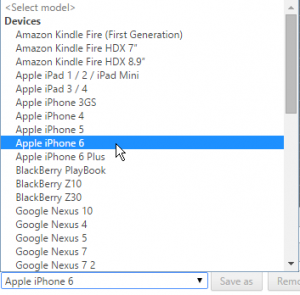
「Device」メニューでは、その場でデバイスを切り替えたり、ワンクリックで縦横を切り替えたり、実に使いやすいです。
別々のウインドウで iPhone 5 と iPhone 6 Plus でエミュレーションしたものを並べると、その差がよく分かります。6 Plus は大きいということです。

これほどのツールを無料で提供できるということで、いつもながら Google の底力を感じます。
こちらの記事もいかがですか?