「忍者レコメンド」を使ってヘッダーに過去記事を表示していましたが、ヘッダー部分で表示が止まるトラブルがありました。
同じバナーでは面白くない
取り急ぎ「忍者レコメンド」を外すことで開いたので原因は明らかでしょう。
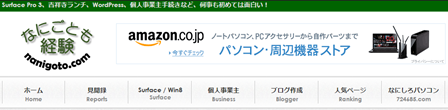
しかし、ヘッダーが空っぽでは寂しいので、これまた取り急ぎ、アマゾンのバナーを貼り付けました。

これはこれで爽やかでいいのですが、どのページも同じバナーでは面白くないのでカテゴリーごとに違うバナーが表示したいと考えました。
たとえば Surface の記事では「パソコン・周辺機器ストア」のバナーを表示したいわけです。

このバナーが「Surface/Win」カテゴリーの記事だけに表示されれば、ページ全体の雰囲気も変わってくるはずです。
カテゴリーで条件分岐するタグ
そこで検索すると、WordPres を使ってカテゴリー別にバナーを切り替えることが可能な「条件分岐タグ」の情報を見つけました。
要するに「複数条件指定」は
<?php if(in_category(‘カテゴリーID1’)): ?>
ID1 のカテゴリーで表示したいコード
<?php elseif(in_category(‘カテゴリーID2’)): ?>
ID2 のカテゴリーで表示したいコード
<?php else: ?>
ID1、ID2 以外のカテゴリーで表示したいコード
<?php endif; ?>
という「if文」を使うことで可能なようです。
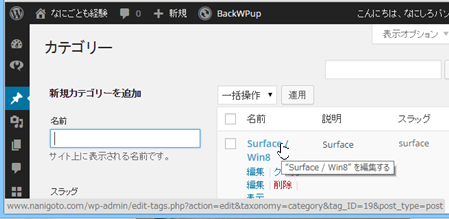
早速、WordPress の「カテゴリー」設定画面で「カテゴリーID」を確認します。
知りたいカテゴリーのリンクにカーソルを合わせると、リンク先の URL が表示され、そこの「tag_ID=19」なら「カテゴリーID」は「19」だと分かります。
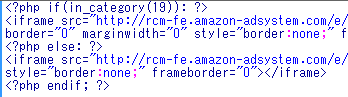
そして実際に条件分岐コードの「カテゴリーID1」に「19」を入力して、その分岐で表示するアマゾンのバナーコードを追加しました。

「テーマの編集」で「BlogPress: ヘッダー (header.php)」にコードを追加したのがこちらです。

この条件分岐の方法は今回に限らず、応用が効きそうです。
「忍者レコメンド」の復活は?
ということで、すっかり切り替えてしまいましたが「忍者レコメンド」はどうするか、気に入っていただけに悩ましいところです。
「忍者レコメンド」にトラブルがあったときに「忍者レコメンド」だけが表示されないならまだしも、そのためにページ全体が表示されなくなるのは困ります。
ということで、しばらく今回のバナー表示のまま様子をみようと思います。
こちらの記事もいかがですか?