Google Play Music(GPM)で不満なのは「アルバムアートワーク」の画像が大きすぎることです。
10曲ぐらいは一度に表示したい
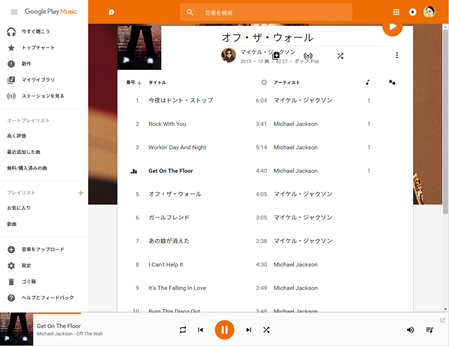
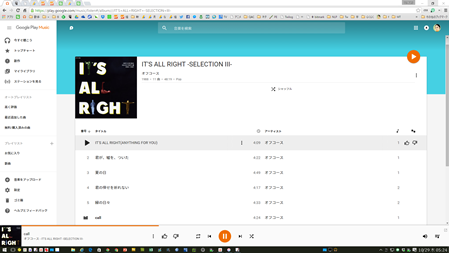
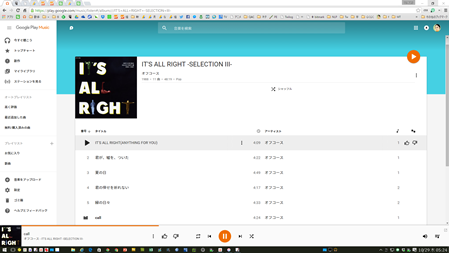
GPM のアルバム表示でアートワーク画像が大きいと見栄えはいいです。それでも正直、大きすぎます。

このレイアウトだと「フルHD(1920x1080px)」の画面でさえ、初期表示のままスクロールなしで表示できるのはアルバムの 6曲くらいまでです。
アートワークは小さくなってもいいから、せめて 10曲ぐらいはスクロールなしで表示させたい、と思うわけです。
Chrome拡張機能「Stylebot」
そこでサイトごとに CSS に変更を加えられる Chrome 拡張機能「Stylebot」を使ってレイアウトをいじってみました。
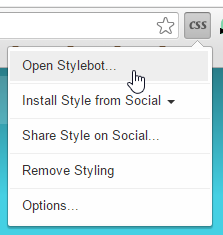
インストールすると「CSS」というボタンが表示されるので、CSS を変更したい画面で「Open Stylebot…」で開きます。

そして一番下の「Edit CSS」をクリックして編集画面を開きます。
ここに適用したい CSS を入力するわけです。

画像表示を 120x120px に変更
正解はありませんので、私の趣味で以下のような CSS にしてみました。
画像表示サイズを 120x120px にした以外にも、空きスペースを狭くするなどレイアウトを調整してみました。
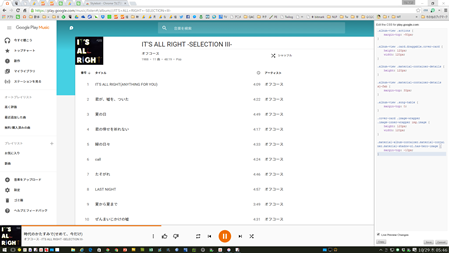
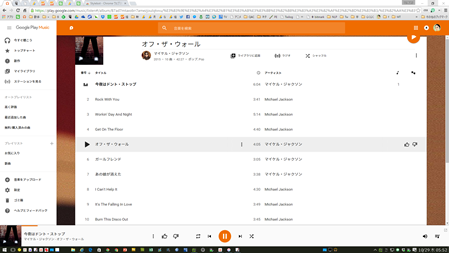
そして実際に Stylebot で適用した結果がこちら。
なんとか10曲まで表示できるようになりました。
ちなみに最初はこちら。

GPM で設定できることを期待
とりあえず 10曲までのアルバムならスクロールしないでも全曲表示できるようになりました。
Stylebot を使えばもっと細かく変更できますが、凝り始めると切りがないので当面はこれで使っていきます。
ほかにも「マイライブラリ」もアイコンが大きく一度に表示できる情報が少なくて不便ですが CSS での改善では限界があります。
ぜひ GPM には表示サイズやレイアウトを何種類か用意して、好きに切り替えられる設定を公式に用意して欲しいです。
GPM とは長い付き合いになるはずなので、徐々にで構わないので着実に、使いやすく進化してくれることを期待しています。
こちらの記事もいかがですか?