「Googleマップ」で表示した同じエリアを「Yahoo!地図」で開くブックマークレットを作ってみました。
「全画面地図」というサービスも使える
すでに「Googleマップ」と「Yahoo!地図」で同じエリアを何度でも切り替えて表示できるサービスがあります。
これはこれで便利なので「パソコントラブルQ&A」で解説しました。
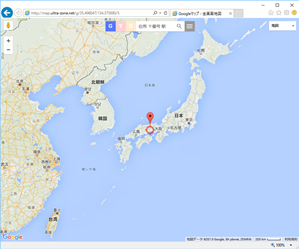
初期画面で問題があるときは「日本」を表示して開始すれば、どのブラウザーでも大丈夫です。
あとは好きなエリアに検索やマウス操作で移動して「G」「Y」「B」ボタンで切り替えるだけです。
![]()
つまり、最初から「Googleマップ」と「Yahoo!地図」で表示を比較したいときには便利です。
一方で「Googleマップ」を使用中に、ふと「Yahoo!地図」で表示したくなったとき、わざわざ「全画面地図」を開いて同じエリアを表示させるのは手間です。
同じ場所の座標を使って変換
そこで「Googleマップ」が「場所の座標」を URL に含むことを利用して、同じエリアを「Yahoo!地図」で表示できる「ブックマークレット」を作りました。
このリンクを「ブックマークバー(お気に入りバー)」に設置します。IE 11 では「お気に入りバー」にドラッグ&ドロップできます。
Google Chrome でやってみるとドラッグ&ドロップでは「ブックマークバー」に設置できなくなっていました。セキュリティのためでしょう。
面倒ですが、以下の方法でブックマークレットは作れます。
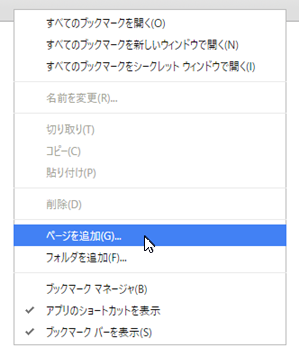
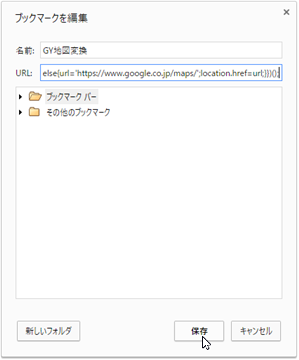
- ブックマークバーを右クリックして「ページを追加」を選択

- 「名前」に「GY地図変換」あるいは好きな名前を入力
- 「URL」に以下のスクリプトをコピペ
- 「保存」ボタンをクリックして完成

面倒ですが、こうするしかないようです。
機能としては「ブックマークバー」の「GY地図変換」をクリックすると
- 現在、ブラウザーで開いているページが「Googleマップ」でなければ「Googleマップ」が開く
- 「Googleマップ」が開いていたら、同じエリアを表示する「Yahoo!地図」が別タブで開く
というシンプルなものです。
一応、スクリプトはこんな感じ
スクリプトを分解するとこんな感じです。シンプルで怪しい部分はありません。
要するに「Googleマップ」の URL で「@」以降を「,」で切り分け、最初を「緯度」、次を「経度」、最後は「Z」の前を「拡大比率」として取得します。
それを「Yahoo!地図」の URL で「lat=」のあとに「緯度」、「lon=」のあとに「経度」、「z=」のあとに「拡大比率+1」を挿入しているわけです。
ブックマークレットも設置が面倒に
Google Chrome で「ブックマークレット」のリンクを「ブックマークバー」にドラッグ&ドロップするだけで設置できなくなったのは残念で面倒です。
さらに IE で Googleマップがこんなに不安定とは知りませんでした。「Edge」にいたっては「ブックマークバー」に設置する方法が分かりません。
とりあえず個人的には Google Chrome で便利に利用できそうだと判断したので公開しましたが、正直「イマイチ」感は否めません。
もし便利そうだと感じたら「参考」にしてみてください。
こちらの記事もいかがですか?